TipToe in TypeScript
TypeScript is all the rage in JavaScript land and I'm enjoying the ride so far. I shall refrain from debating TypeScript vs. JavaScript or geeting started activities. This article's focus getting a TypeScript (server side) project going in VSCode. It reflects what worked for me with my limited knowledge.
Who's at the party?
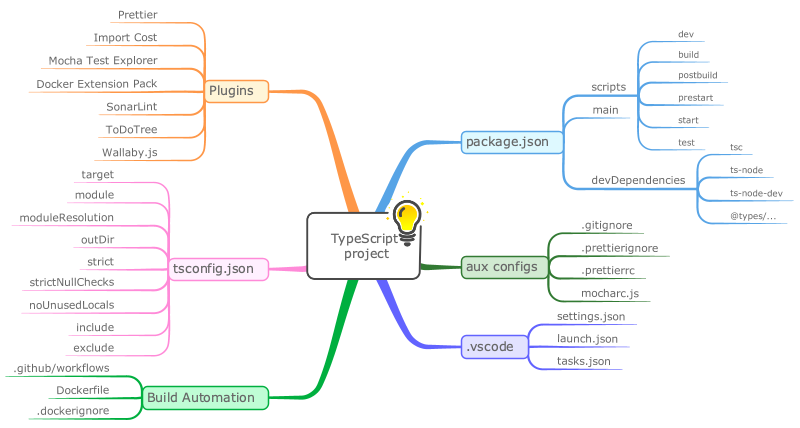
On a first look it seems, one just needs tsc and all is good. However there are more moving parts involved, lets have a look:
VSCode plugins, style and build automation shall be subject to a future post, lets focus on the TypeScript parts here. Let's get started with sample ExpressJS project. My test framework of choice shall be MochaJS with the Chai assertion library.
#!/bin/bash
# Setting up an Express TypeScript project
mkdir ts-demo
cd ts-demo
curl https://raw.githubusercontent.com/github/gitignore/main/Node.gitignore -o .gitignore
git init -q
npm init -y
npm install --save express
npm install --save-dev @types/express @types/node
npm install --save-dev chai chai-as-promised mocha ts-node ts-node-dev typescript
npm install --save-dev @types/chai @types/chai-as-promised @types/mocha
mkdir src
mkdir test
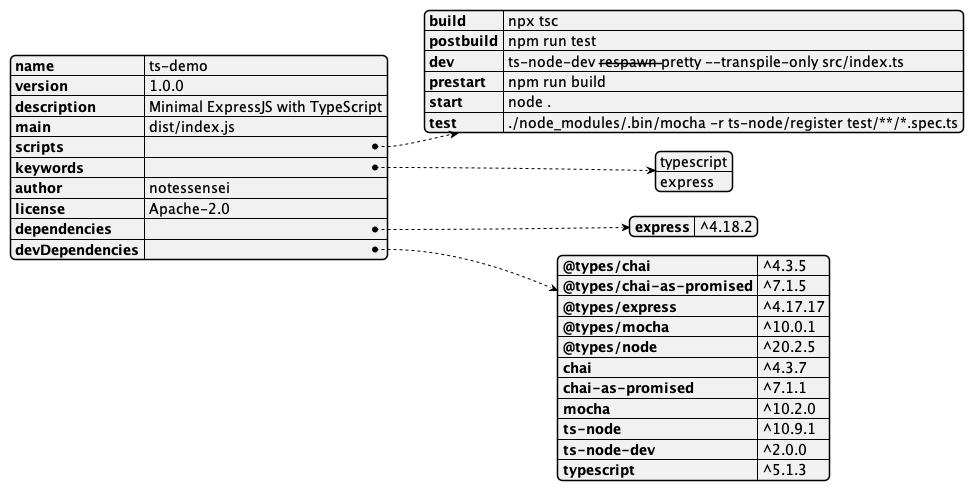
We see, development has more dependencies than runtime. Note all the @types packages are only needed in development, so the are added to the devDependencies only.
TypeScript adjustments
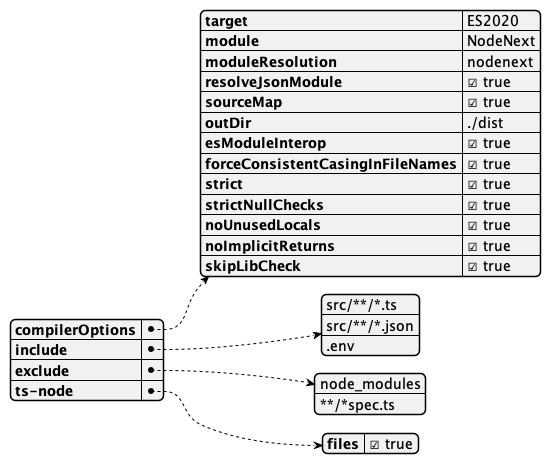
We initialize TypeScript using npx tsc --init. It will write out a complete tsconfig.json file with most options commented out. This can be quite intimidating. So we condense it down:

| Parameter | Value | Why |
|---|---|---|
| target | ES2020 | take advantage of modern code |
| module | NodeNext | target current node standards |
| moduleResolution | nodenext | target current node standards |
| resolveJsonModule | true | handy for config files |
| sourceMap | true | needed for debugging |
| outDir | ./dist | keep ts source and generated js apart |
| esModuleInterop | true | allow integration of es modules |
| forceConsistentCasingInFileNames | true | code style |
| strict | true | avoid errors |
| strictNullChecks | true | can be annoying, but better then npe |
| noUnusedLocals | true | code cleaniness |
| noImplicitReturns | true | code style |
| skipLibCheck | true | diligence while picking a lib |
Update the package.json
There are more settings to look into like auther, version control etc, so make youeself familiar. We will update main and scripts:

For the "auxiliary dot files" check this gist, you might have different opinions.
Configuring VSCode for Mocha
There are three files of interest in the .vscode folder:
settings.json: amend or overwrite global VSCode settingslaunch.json: start & debug settingdtasks.json: define VSCode tasks (to be convered in a future post)
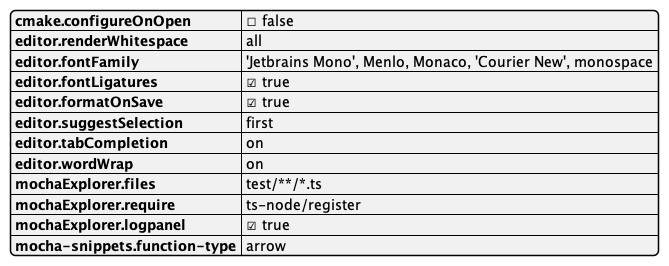
The settings.json will make the test runner aware of TypeScript

Configuring VSCode to debug Typescript
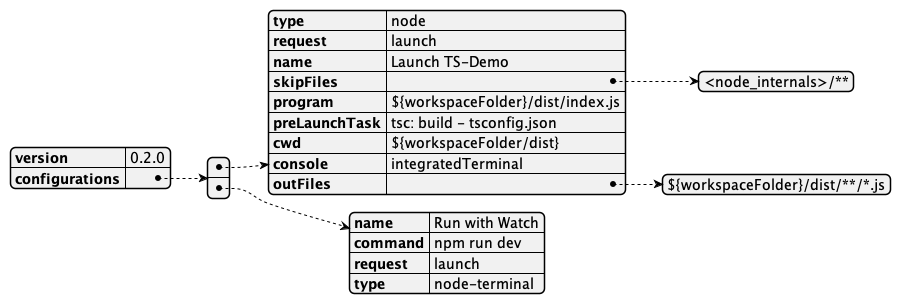
Launch configurations (note the plural) are a powerful way to configure your debugging experience. You can specify many aspects of the application start include environment, start directory, pre-launch tasks etc. I found running out of the dist directory to be closer to an actual run (in a container), so this worked for me:

VSCode suggested most of the values, I only added cwd to it and the second run to take advantage of the dev script in the package.json
All the files can be found here, as usual:
YMMV
Posted by Stephan H Wissel on 31 May 2023 | Comments (0) | categories: JavaScript TypeScript