Develop your SPA with vite
You drank the SPA coolaid to develop with KEEP. While you can use the usual suspects, most cases Vanilla JS will do fine: one each of index.html, index.css and index.js
The preview problem
Since the files are static, throw them on the server a you are good - of course your regular operation gets disrupted. Throw them on a preview server and your calls to /api/... will fail. You could hack around by providing full URLs, you just enter CORS hell then.
viteJS to the rescue
viteJS brands itself as "Next Generation Frontend Tooling" with the catchy tagline "Get ready for a development environment that can finally catch up with you". Let's give it a spin:
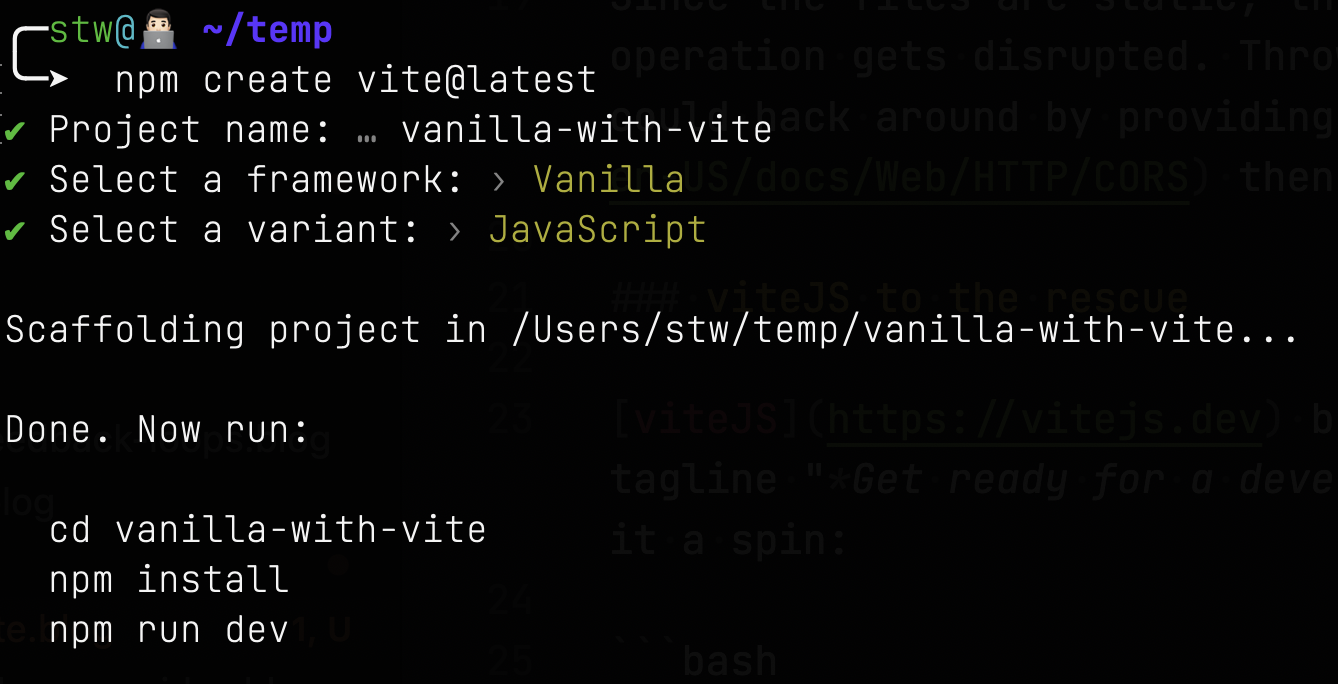
npm create vite@latest
The result is simple

The package.json lists no runtime dependencies and you can run npm run dev to preview the sample page.
Adding the proxy
When starting vite, it looks for vite.config.js for settings. There you can specify all needed proxy settings.
import { defineConfig } from 'vite';
// https://vitejs.dev/config/
export default defineConfig({
server: {
proxy: {
'/api': 'http://localhost:8880',
'/.well-known': 'http://localhost:8880'
}
}
});
The vite.config.js allows for sophisticated configuration like conditional settings (think testing against dev, staging, production), which is up to you to evaluate.
Using npm run build vite works its magic to build a combined distributable app, SPA or otherwise.
As ususal YMMV
Posted by Stephan H Wissel on 25 April 2023 | Comments (0) | categories: Software WebDevelopment