Building extensible applications
One challenge that all Notes developers, including the IBM template team, face is the customer's need or desire to customize given applications. Warren started to ask if that is a good thing. With a little planning you can design your applications so they can be easily customized without creating an upgrade nightmare (it still might be a bad dream). A very interesting example for such a "upgrade-save" extension is actually the Domino Directory (a.k.a the Name and Address book). It contains for people, groups etc. subforms that are empty. IBM will *never* touch these subforms. They are designed for schema extensions. So when you change these forms to contain additional fields, code or actions a system upgrade never will overwrite them (you need to follow some instructions to be save). In your own applications you would have these additional subforms so your customers can add functionality as needed (OK it doesn't help when you want to change the main forms).
When you want to make your behavior extensible you need to take a few extra steps:
When you want to make your behavior extensible you need to take a few extra steps:
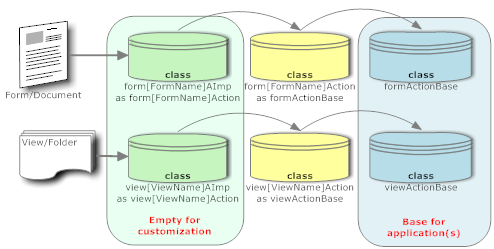
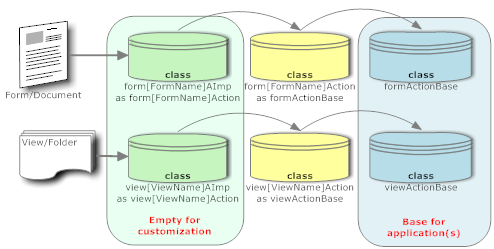
- Move your event code from the forms and the views into a custom class.
- Ideally that custom class would inherit from a base class, that determines general behavior (e.g. validation based on a system configuration)
- Buttons, Links or Field Events can call methods of the class
- You might have the class, which obviously needs front-end methods (otherwise the On Event doesn't work) contain a class that does back-end only, so you can have the same function in your web application too.
- Now create a second/third class that inherits from the class that does all the work but leave it empty. Never touch that one, it is for your customers. That class would live in its own script library and can be overwritten by customizers without impacting your general design. Remember Interfaces live forever
- Link that class using "On event" to the form or view so the form/view events are handed down the class hierarchy until executed, see the diagram below. And no: it is not time expensive.

Posted by Stephan H Wissel on 25 March 2009 | Comments (3) | categories: Show-N-Tell Thursday