Draining the happy soup - Part 3
In Part 2 we had a look at the plan. Now it is time to put it into motion. Let's setup our project structure
Put some order in your files
Our goal is to distribute happy soup artifacts into packages. In this installment we setup the directory structure for that. Sticking to a clear structure makes it easier to get a step closer to package Nirvana step by step.

Let me run through some of the considerations:
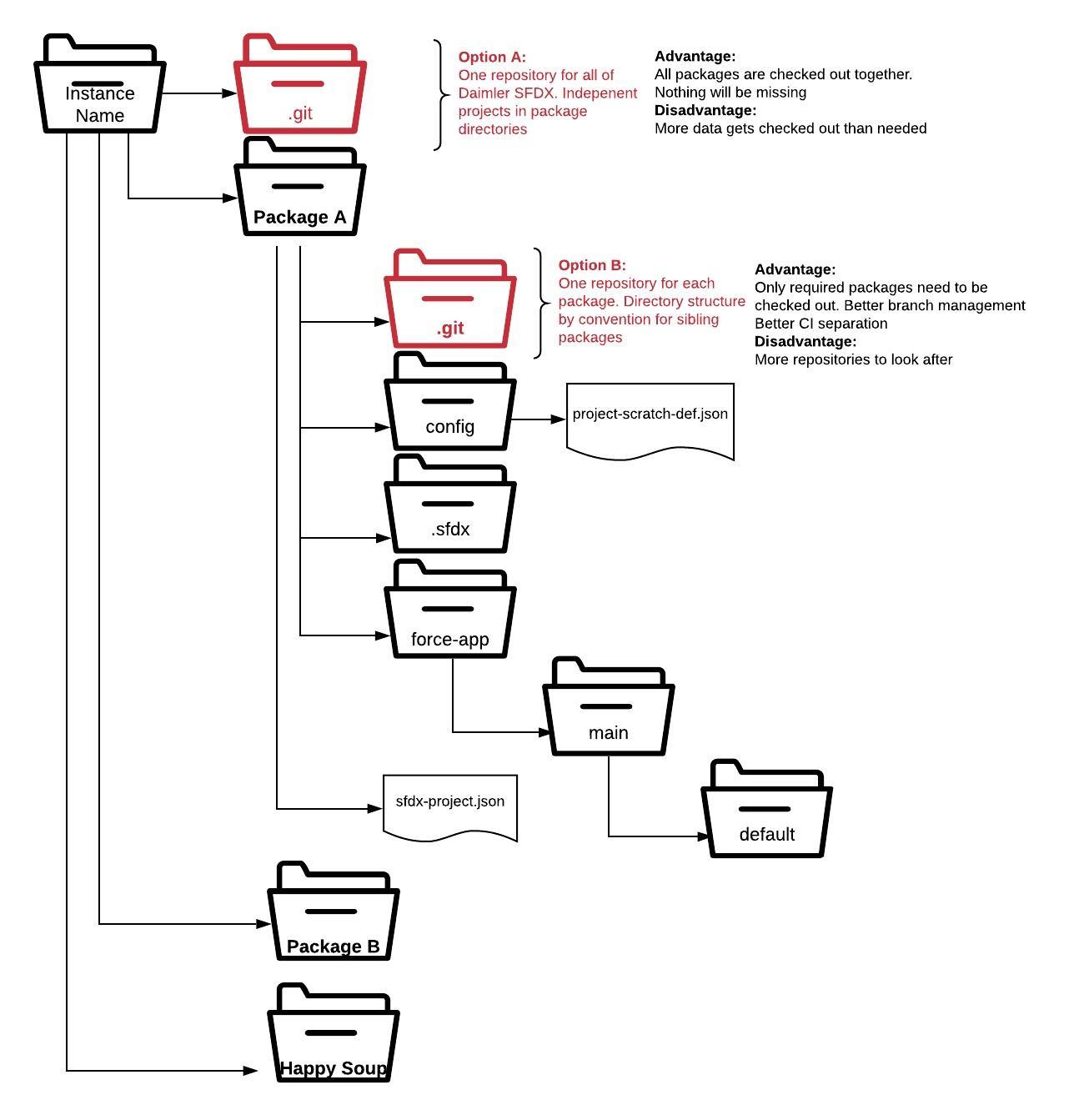
- I'll keep all packages inside a single directory structure. Name the root after your org. What might pose a challenge is to name it
sfdx- too close to that hidden directory.sfdxthat does exist in your home directory and might exist in the project directories - You could keep the whole tree in a single repository or subject each package directory to its own repository. I'd prefer the later, since it allows a developer to pull only the relevant directories from source control (That's Option B)
- The base directory, containing the artifacts that won't be packaged shall be named
HappySoup. While it is a rather colloquial term, it is well established - I'm a little old fashioned when it comes to directory names: no spaces, double byte characters (that includes 💩) or special characters
- You need to pay attention to
sfdx-project.jsonand.sfdxas well as.gitignore. More and that below - When you have mixed OS developer communities using Windows, MAC or Linux, directory delimiters could become a headache. My tongue-in-cheek recommendation for Windows would be to use WSL
Key files and directories
Initially you want to divide, but not yet package. So your projects need to know about each other. Higher level packages, that in future will depend on base packages need to know about them and each package needs to know about the HappySoup. To get there I adjust my sfdx-project.json:
{
"packageDirectories" : [
{ "path": "force-app", "default": true},
{ "path" : "../ObjectBase/force-app" },
{ "path" : "../HappySoup/force-app" }
],
"namespace": "",
"sfdcLoginUrl" : "https://login.salesforce.com",
"sourceApiVersion": "45.0"
}
The key here are the relative path entries like ../HappySoup/force-app. When you use sfdx force:source:push the content gets pushed to your scratch org, so it is complete. When you use sfdx force:source:pull changes you made are copied down to the default path, so the adjacent projects remain as is.
When using pull and push from VSCode it will use the default user name configured for SFDX. To ensure that you don't push to or pull from the wrong place, you need to create one scratch org each using sfdx force:org:create --f config/project-scratch-def.json -a [ScratchOrgAlias] and then execute sfdx force:config:set defaultusername=[ScratchOrgAlias].
The command will create a .sfdx directory and config files inside in your project. Unless all developers checking out that repository use the same aliases (unlikely), you want to add .sfdx to your .gitignore file.
Now you are all set to move files from the happy soup to future package directories. With the relative path in your sfdx-project.json no packaging is required now and you still can get a fully functioning scratch org.
One pro tip: instead of relying on individual scratch definition files, you might opt to use the one in the happy soup, so all your scratches have the same shape.
Next stop: building the solution before you package. As usual YMMV.
Posted by Stephan H Wissel on 22 February 2019 | Comments (0) | categories: Salesforce SFDX