Using FontAwesome in your VisualForce pages
I'm a big fan of Font Awesome (including backing Version 5). It allows to add icons without the overhead of loading tons of small graphic files. In a recent internal project I had to integrate FontAwesome into a Salesforce VisualForce page
Installing FontAwesome
In theory you could load the font from a CDN. However based on security settings this might or might not work. So I decided to add FontAwesome as resource to my project:
- Download FontAwesome 4. Or support the team and use Version 5
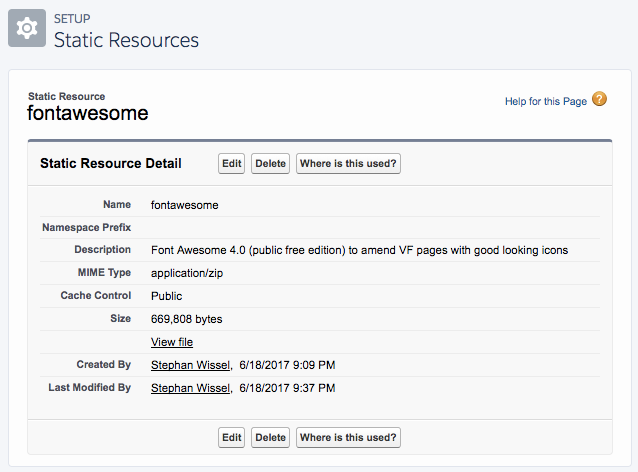
- Add the zip file as static resource to your setup:

- Make sure you have set the cache control to
public, so the font doesn't need download after first use.
Adding to the VisualForce Page
The font gets added using a stylesheet that is included in the zip file added as a resource in the previous step. the apex:stylesheet element takes care of that. The only catch: the zip file is internally "expanded" OS/X style with the file name (sans extension) as directory name. So the tag needs to look like this:
<apex:stylesheet value="{!URLFOR($Resource.fontawesome,'/font-awesome-4.7.0/css/font-awesome.css')}"/>Using Icons
This follows the standard approach: you create an empty <i> element and use the class property to specify icon and options. Like this:
<i style="color: red" class="fa fa-user-circle fa-2x" aria-hidden="true"></i>Make sure you have a look at the full selection of icons available.
As usual: YMMV
Posted by Stephan H Wissel on 14 July 2017 | Comments (1) | categories: Salesforce