Domino, Extlib, GRUNT, JSON and Yeoman
TL:TR
With a few tweaks and clever setup, you can have web developers deliver front-ends for Domino without ever touching it.Contemporary web development workflows separate front-end and back-end through a JSON API and HTTP (that's 21st century 3270 for you). The approach in these workflows is to treat the webserver as source of static files (HTML, CSS, JS) and JSON payload data being shuffled back and forth. This article describes how my development setup makes all this work with Domino and Domino designer.
The full monty
The front-end tools I use are:- Node.js: a JavaScript runtime based on Google's V8 engine. It provides all runtime for all the other tools. If you don't have a node.js installation on your developer workstation, where were you hiding the last 2 years?
- Bower: a dependency manager for browser files like CSS, JS with their various frameworks. You add a depencency (e.g. Bootstrap) to the
bower.jsonfile and Bower will find the right version for you - Grunt: a task runner application, used for assembly of web sites/applications (or any other stuff). Configured using a
Gruntfile.js: it can do all sorts of steps like: copy files, combine and minify, check code quality, run tests etc. - Yeoman: A application scaffolding tool. It puts all the tools and needed configurations together. It uses generators to blueprint different applications from classic web, to reveal application to mobile hybrid apps. The site lists hundreds of generators and you are invited to modifiy them or roll your own
- GIT: the version control system
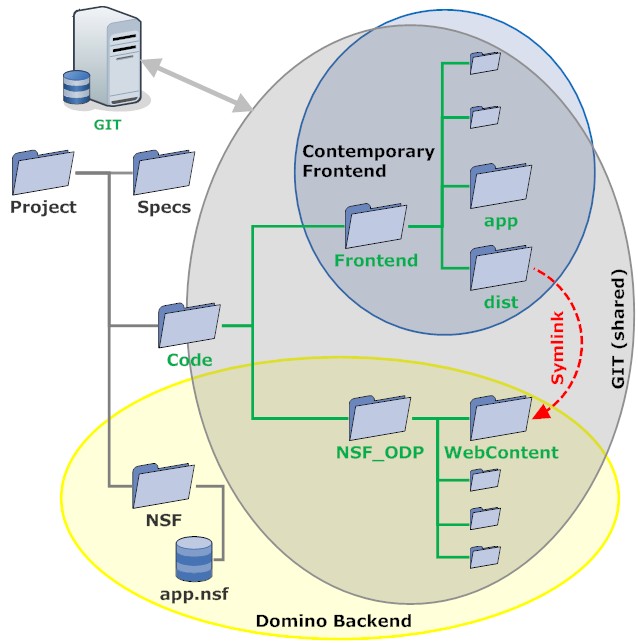
My general directory layout starts with a project folder that has entries for code, documentation, nsf and a misc. folder. I only put the
code folder into the GIT version control.

The front-end developer doesn't need any of the Domino components available to create user interface and interaction models. The back-end developer will use exclusively the REST controls from the Domino XPages Extension library (which is part of a default current Domino server install). The two directory structures are linked in a GIT project, but that isn't mandatory. One step that made my live much easier: take the
dist directory and link it to WebContent. This saves me the step to copy things around. The fine-tuning of the setup is where the fun starts.Read more
Posted by Stephan H Wissel on 30 October 2015 | Comments (3) | categories: XPages