Mobile Application Interaction Models
Latest since Eric Schmidt announced the mobile first doctrine in Barcelona, every developer knows that it is coming.
Of course with the fragmentation of the runtimes (think Android, i/OS, Blackberry, Bada, Windows Phone 8 etc.) and the development platforms (Objective C, C++, Java, C#) the discussion rages on: is a web application (think HTML, CSS, JavaScript) sufficient or do I really need to write native code for each platform? I covered my view on the options before.
At a closer look, the difference is not so much about how an application is developed, but about the interaction model used. Of course each development environment leans towards a specific interaction model. Web applications tend to interact online, while native applications can do anything, but work tentatively offline (think Angry Birds)
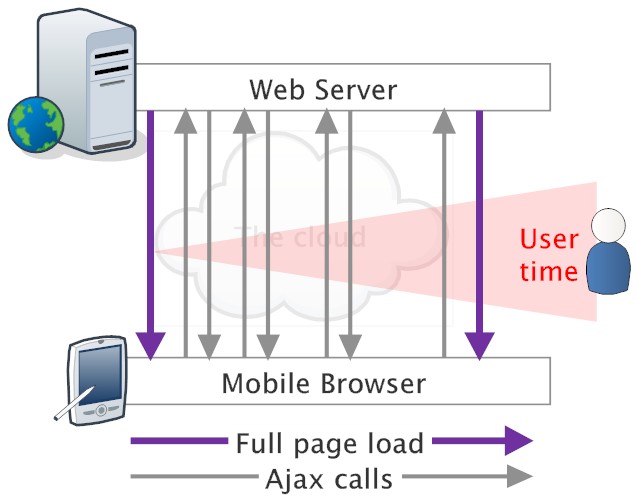
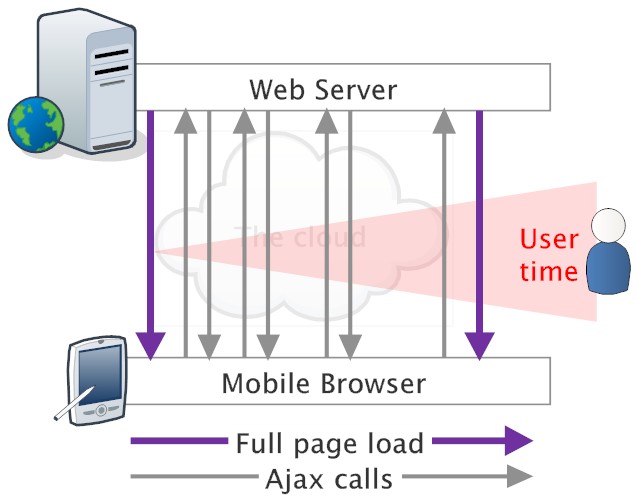
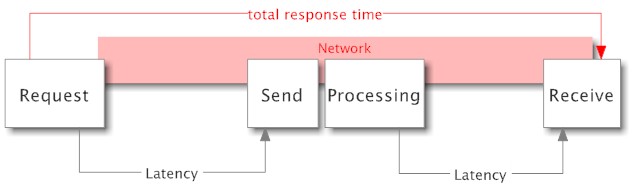
One obvious problem with online applications is network coverage (think: everywhere, just not in this conference room or plane), another perceived one is bandwidth. The situation is improving and obscures the real issue: Latency. An online application works roughly like this:

The data packages are, once the main page is loaded, actually quite small, but frequent.
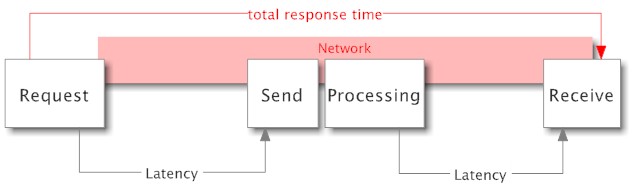
How to explain latency? I usually take the restaurant as example. Bandwidth is the size of the tray the waiter can carry. In a small bistro the waiter needs to go back and forth a number of times if you and your football team (soccer for our American friends) order their beers at once - you have a bandwidth problem - one that doesn't exist on the Oktoberfest. Latency however is the time from calling the waitress until she appears and the time she needs to place the order. Now imagine instead of ordering your 11 beers in one go, you do that sequentially one by one (besides p*****g the waitress off), you have a latency problem. The waitress spends more time running back and forth than actually serving beer.

As long as you sit in a well connected environment, you won't experience much:

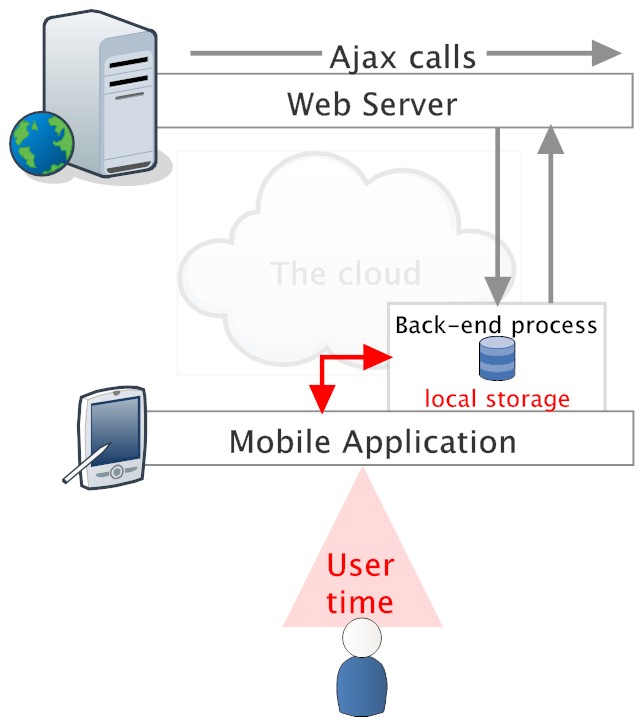
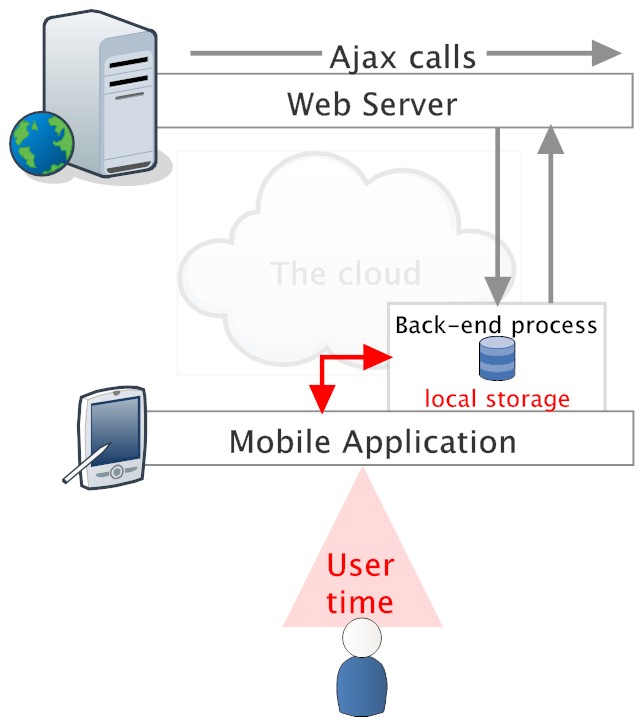
The UI would only interact with local content and all network communication would, as far as possible, happen in the background. HTML5 knows the storage API and is quite offline capable. Background operations are supported using web workers or (via Titanium) MQTT (my personal favourite).
Of course that mode is much harder to master - which applies to the native applications too: suddenly you have data on a central server and a mobile device and need to keep them in sync.
This is manageable for One-user-access applications like email, but quite a headache for concurrent access applications like Collaboration, ERP or CRM. Short of reinventing Notes replication (someone else did that) you could treat the local data as "cache only" and queue updates. Of course proper sync needs extra meta data, quite a headache for an RDBMS.
Of course with the fragmentation of the runtimes (think Android, i/OS, Blackberry, Bada, Windows Phone 8 etc.) and the development platforms (Objective C, C++, Java, C#) the discussion rages on: is a web application (think HTML, CSS, JavaScript) sufficient or do I really need to write native code for each platform? I covered my view on the options before.
At a closer look, the difference is not so much about how an application is developed, but about the interaction model used. Of course each development environment leans towards a specific interaction model. Web applications tend to interact online, while native applications can do anything, but work tentatively offline (think Angry Birds)
One obvious problem with online applications is network coverage (think: everywhere, just not in this conference room or plane), another perceived one is bandwidth. The situation is improving and obscures the real issue: Latency. An online application works roughly like this:

The data packages are, once the main page is loaded, actually quite small, but frequent.
How to explain latency? I usually take the restaurant as example. Bandwidth is the size of the tray the waiter can carry. In a small bistro the waiter needs to go back and forth a number of times if you and your football team (soccer for our American friends) order their beers at once - you have a bandwidth problem - one that doesn't exist on the Oktoberfest. Latency however is the time from calling the waitress until she appears and the time she needs to place the order. Now imagine instead of ordering your 11 beers in one go, you do that sequentially one by one (besides p*****g the waitress off), you have a latency problem. The waitress spends more time running back and forth than actually serving beer.

As long as you sit in a well connected environment, you won't experience much:
- My server in the home network has a latency of about 0.2 ms
- In the IBM office the local servers have about 6-8ms (Switches & Firewalls take their toll)
- when I reach out to an overseas server that is not cached by a CDN I get latencies of 200-300ms
- On mobile 2 or 3G in a crowded place that latency easily goes up to 1.5sec
- In my local network that amounts to a total delay of 20ms, not noticeable
- In the office it is still below a second
- overseas it is already 30sec
- on the patchy mobile network 2.5 minutes, rendering such an application useless.
Keep the network out of the user experience!
This sounds easier and harder than it actually is:
The UI would only interact with local content and all network communication would, as far as possible, happen in the background. HTML5 knows the storage API and is quite offline capable. Background operations are supported using web workers or (via Titanium) MQTT (my personal favourite).
Of course that mode is much harder to master - which applies to the native applications too: suddenly you have data on a central server and a mobile device and need to keep them in sync.
This is manageable for One-user-access applications like email, but quite a headache for concurrent access applications like Collaboration, ERP or CRM. Short of reinventing Notes replication (someone else did that) you could treat the local data as "cache only" and queue updates. Of course proper sync needs extra meta data, quite a headache for an RDBMS.
Posted by Stephan H Wissel on 15 January 2013 | Comments (2) | categories: Mobile XPages