Lotus Greenhouse and the IBM OneUI v3
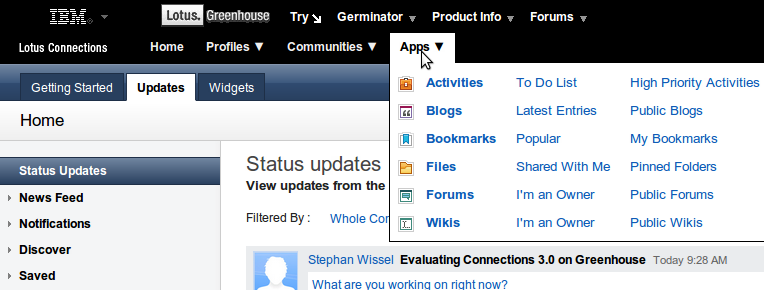
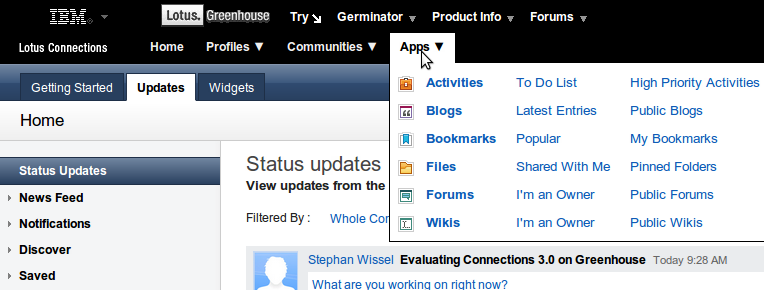
Have you paid a visit to Lotus Greenhouse lately? IBM features the upcoming Lotus Connections 3.0 there to try. There are a number of interesting observations to be made beyond the core improvements to Lotus Connections. Lotus Connections sports the upcoming IBM OneUI v3 and I expect the documentation being available at the usual spot once it is released. One interesting structure to note is the 4 basic tabs: Home, Profiles, Communities and Apps. Apps now hosts Bookmarks, Blogs, Files, Wikis, Activities and Forums (which makes the Latin speaker in me cringe: correct would be Fori, but that never made it into English grammar):

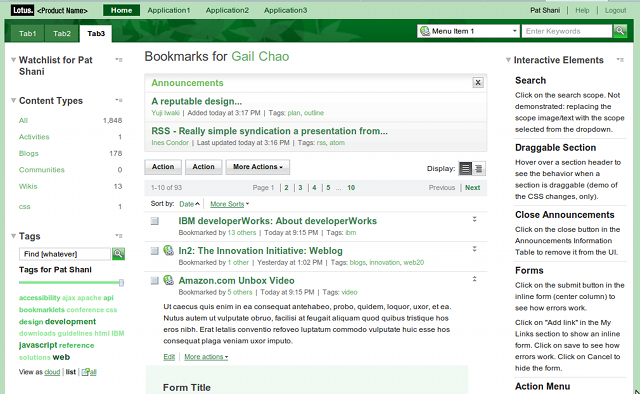
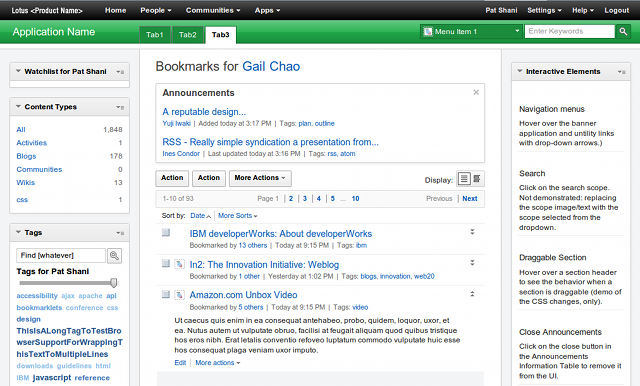
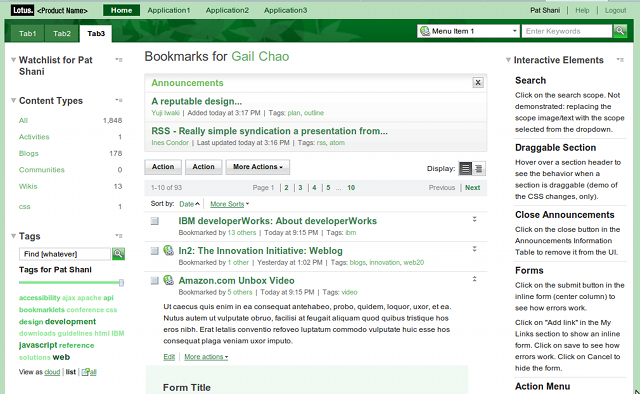
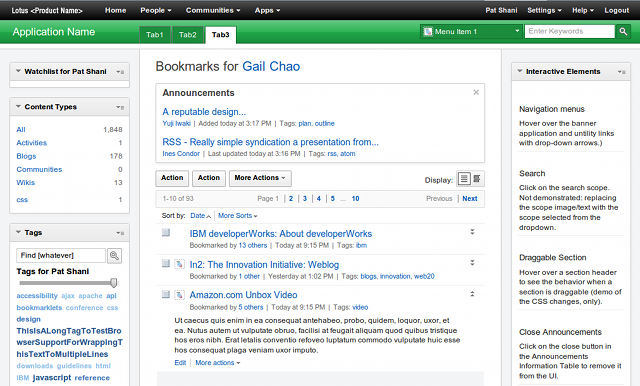
There is no reason why that Apps menu couldn't host access to Quickr or your custom applications. So Lotus Connections evolves into the Lotus lead application. Looking at the OneUI you can see how it is evolving. This is one more reason to stick to OneUI for your custom applications. A simple CSS update will bring you in line with the new styles. Jeffrey Veen once taught me: Websites are about structure, layout and behaviour. Structure is provided by HTML, layout by CSS and behaviour by JavaScript. OneUI is all about structure - You don't need to agree with the CSS. Feel free to change anything inside the { }. Below you see the evolution from OneUI v2 to OneUI v3. Will we see user contributed OneUI themes anytime soon?


Can you spot the difference?
Update: The v3.0 documentation is out

There is no reason why that Apps menu couldn't host access to Quickr or your custom applications. So Lotus Connections evolves into the Lotus lead application. Looking at the OneUI you can see how it is evolving. This is one more reason to stick to OneUI for your custom applications. A simple CSS update will bring you in line with the new styles. Jeffrey Veen once taught me: Websites are about structure, layout and behaviour. Structure is provided by HTML, layout by CSS and behaviour by JavaScript. OneUI is all about structure - You don't need to agree with the CSS. Feel free to change anything inside the { }. Below you see the evolution from OneUI v2 to OneUI v3. Will we see user contributed OneUI themes anytime soon?


Can you spot the difference?
Update: The v3.0 documentation is out
Posted by Stephan H Wissel on 27 September 2010 | Comments (3) | categories: IBM - Lotus IBM Notes Lotus Notes